Pragmatica — это подход, культура и фокус на показатели. Рассказываем, как устроена командная игра






24
принципа прагматичной команды
24



Рассказывает Дарья Пономарёва,
ресёрч-лид в Pragmatica
Читатьресёрч-лид в Pragmatica


принципы прагматичной команды

24
Сначала понимаем задачу — затем рисуем макеты
1 — 01
Перед работой изучим продукт
Посмотрите наш бриф, собранный с исследователем
СмотретьПроведем глубинное интервью перед стартом проекта. Проанализируем бизнес-цели, а после перенесем их в дизайн-задачи
1 — 02
Подберем дизайнеров с релевантным опытом
Пример HADI-цикла с проекта Faberlic
Скачать PDFПостоянно растим команду, умеем работать с разными метриками эффективности, знаем фреймворки, нанимаем людей из продукта
1 — 03
Проектный менеджер поможет решить задачу
Возьмем дополнительные задачи, если это повлияет на конечный результат. Найдем подрядчиков: от фотографов до саунд-дизайнеров

1 — 04
Проводим воркшопы и исследования
Перед стартом изучим нишу, пользователей и прошлые эксперименты. Зафиксируем задачу и поможем вам понять её самим. Отговорим от реализации проекта, если найдем более выгодное решение
Следующая часть




Прозрачность




24
Рассказывает Валерия Вялкова,
проектный директор в Pragmatica
Читатьпроектный директор в Pragmatica


принципы прагматичной команды

24
Ведем себя предсказуемо
2 — 01
Знакомим с дизайнерами на проекте
Мы не продаем кота в мешке, грейды сотрудников, их проекты и карты навыков в открытом доступе. Со всеми можно познакомиться лично в общих чатах








2 — 02
Планируем риски
Закладываем в оценку сроков разные сценарии и буферный спринт. Перестроим работу, если в проекте появятся новые вводные или потребуется больше ресурсов
Гант
Пример Ганта одного из проектов по айдентике
2 — 03
Показываем результат каждый день
Наша рабочая Figma открыта всегда. Каждый день заказчик может следить за прогрессом, а в конце спринта мы созваниваемся и показываем итоги недели

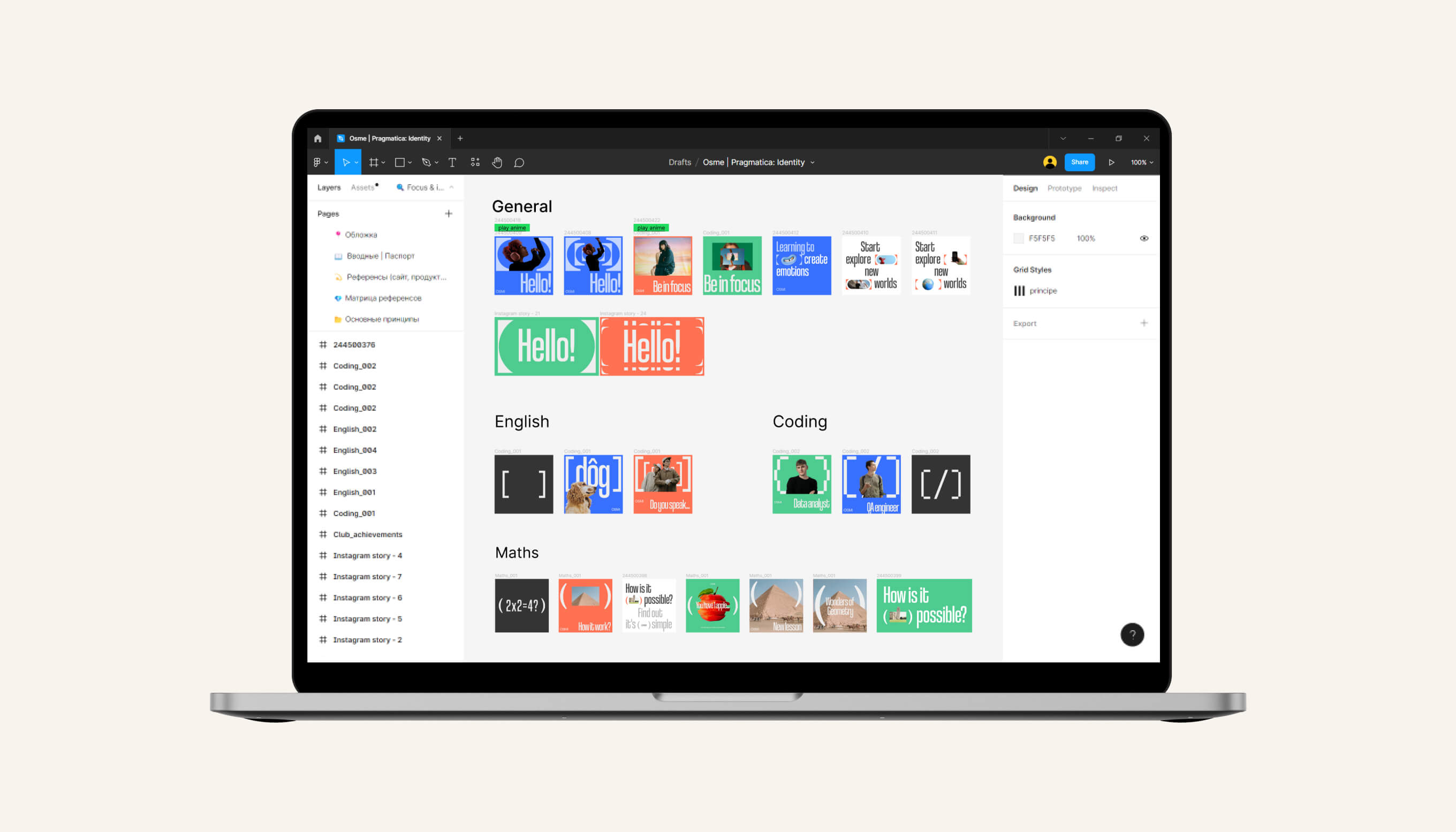
Osmi
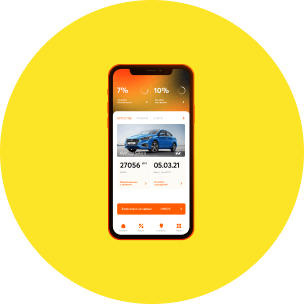
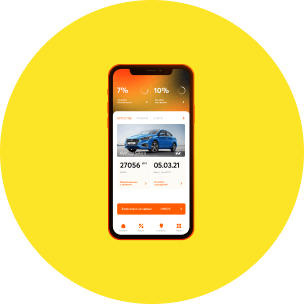
Как заказчик видит проект в Figma. Пример с образовательного стартапа Osmi. Каждая вкладка — этап работы
2 — 04
Не пропадаем
Отчёт по прогрессу ежедневно или еженедельно. Заказчик всегда знает, какие специалисты работают над проектом, как идет прогресс и что мы планируем сделать в следующий спринт

Следующая часть




Экономия





24
Рассказывает Вера Пастушкова, проектный менеджер в Pragmatica
Читать

принципы прагматичной команды

24
Заботимся
о бюджете клиента
3 — 01
Оцениваем проект с теми, кто будет его делать
При оценке подключаем лида, исследователя и разработчиков. Учитываем опыт предыдущих проектов и выбираем подходящие технологии при составлении сметы
3 — 02
Составляем понятное коммерческое предложение
В нем делим проект на этапы с конкретными результатами, учитываем риски и финансовый буфер. Заказчик контролирует траты на всех этапах
3 — 03
Работаем внутри заявленного бюджета
При необходимости срезаем объем работы или меняем стек технологий, но закрепляем цифры и оставляем максимальный бюджет неизменным
3 — 04
Контролируем ход проекта
Мы умеем работать в Webflow и Tilda — это подходит для быстрых запусков, а еще у нас есть frontend-разработчики с экспертизой в SPA-приложениях и квизах
Каждую неделю сообщаем, сколько денег потратили. Заранее предупреждаем, если что-то идет не по плану, и предлагаем решения — ускоряем темп работы или уменьшаем объем

3 — 05
Используем продуктовый подход
Часто хочется зафиксировать одновременно всё: бюджет, срок и объем работ — один раз и на весь проект. Но разработка продуктов на заказ — процесс с большим количеством неизвестных, об этом говорит опыт мирового менеджмента.
Смотреть исследованиеБыстро выпускаем продукт на рынок, а затем дорабатываем его, учитывая обратную связь от пользователей.
Если гипотеза не подтверждается, тестируем следующую или завершаем проект
Если гипотеза не подтверждается, тестируем следующую или завершаем проект
Следующая часть




Нативность





24
Рассказывает Тёма Диденко,
дизайн-лид в Pragmatica
Читатьдизайн-лид в Pragmatica


принципы прагматичной команды

24
Бесшовно включаемся в процессы заказчика
4 — 01
Проводим кик-офф
Познакомим с командой проекта: продюсером, лидом и дизайнерами. Зафиксируем роли, договоренности, возможные риски и ожидания, настроим софт
4 — 02
Общаемся по проекту в каналах заказчика
Включимся в мессенджер и задачник, придем на дейлики или организуем регулярные звонки отдельно с вашей командой









4 — 03
Приедем в офис поработать вместе
Первое время можем работать рядом, чтобы лучше познакомиться с командой, изучить предыдущий опыт и настроиться на совместную работу


Высадились в офисе Faberlic на 2 недели, провели воркшоп и сонастроились с командой перед проектом
Высадились в офисе Faberlic на 2 недели
4 — 04
Стартуем на следующей неделе
Решим бумажные вопросы и готовы начать тестовый спринт уже на следующей неделе. До подписания договора, по гарантийному письму
Следующая часть




Качество





24
Рассказывает Илья Федоренко,
дизайн-директор в Pragmatica
Читатьдизайн-директор в Pragmatica


принципы прагматичной команды

24
Держим фокус на дизайне
5 — 01
Дизайн-директор регулярно проводит ревью
Каждые 2–3 дня дизайн-директор проводит ревью, каждую неделю собирает обратную связь у заказчиков
5 — 02
Дизайн-лид всегда на проекте
Ведущий дизайнер руководит командой и следит за реализацией дизайн-стратегии
5 — 03
Проектный менеджер следит за ресурсами и сроками
Дизайнеры занимаются дизайном, менеджер берет на себя организацию проекта
5 — 04
Один дизайнер — одна задача
Каждый спринт дизайнеры фокусируются только на одном проекте, чтобы получить максимальный результат
5 — 05
Исследователь подключен к команде
Исследователь держит фокус на бизнес-задачах, регулярно проводит ревью и не дает дизайнерам забыть про метрики
5 — 06
Что если увольнение
Если дизайнер заболеет или уйдет с проекта, подключим другого человека с аналогичными компетенциями и сообщим заказчику
5 — 07
Создаем дизайн, который легко реализовать
Мы предлагаем только понятные в реализации решения. Разрабатываем гайды и UI-киты, анимируем макеты для верстки. Помогаем с внедрением и проверяем работу разработчиков
В дизайн-систему Kapital Bank заложили возможность переключаться между темами






